Felicity
UI/UX Case Study
By Molly Cox
June 2022
Project Overview
The Challenge:
How might we provide a way for people to get to know one another before their shared experience takes place? The biggest con for shared experiences is the “unknown” so I wanted to find a way to bridge that gap to make shared experiences less uncomfortable for users.
The Solution:
The solution is an app that allows users to purchase shared experiences with the added benefit of being able to see profiles for the other participants. Users will be able to learn more about the strangers they’ll be spending time with which will make it easier to strike a conversation or find someone they have something in common with.
My Responsibilities:
Researcher/Designer
Secondary Research
The Process:
Objectives:
Findings:
Conclusion:
After defining the problem I wanted to solve, I created some objectives to work towards and conducted some competitor analysis to see how other companies are handling the problem at hand.
What are people looking for when exploring shared experiences?
What types of problems are they facing?
Who is looking for these types of experiences?
How are people choosing who will join them?
How are people purchasing shared experiences?
One of the biggest concerns for the sharing economy industry is trust. Looking at Airbnb for example, hosts are trusting strangers with their home and or property in hopes that they won’t destroy it.
Humans are wired to seek out social interaction over individual isolation. People are drawn to shared experiences because of the desire for social connection.
I learned that shared economy is most popular with the transportation industry. The biggest negative aspect is lack of trust, and the biggest pro is money and resource savings. People seem to be drawn to sharing economy because of the natural craving for social connection.
I’m excited to learn more about the sharing economy in relation to experiences by doing some interviews/surveys. That’s up next!
Primary Research
Research:
Next I wanted to speak with a few individuals that actually like to participate in shared experiences to learn more about what they like and dislike. My primary research consisted of 5 interviews. Prior to those interviews I asked participants to completed a screener survey to help me confirm that I’m speaking with the correct type of people.
Thematic Analysis:
My interviews were incredibly insightful and I learned a lot about how people choose shared experiences, what their pain points are, and what they wish was different about the process. I used thematic analysis and an empathy map to synthesize my interview findings. This gave me enough information to craft a persona.
Empathy Map:
Persona:
After affinity mapping I had enough information to understand my target audience’s needs and desires to craft a persona.
Name: Katelyn Langford | Age: 26
Profession: Recent graduate
About: Introverted extrovert that enjoys exploring new places and trying new things. Just completed her masters degree and is taking time off to explore before settling in at a new job.
Budget: Knows her passion can be expensive so she actively tries to find budget friendly activities, stays, and travel options.
Core needs: Ways to meet new people on a budget without maxing out her social meter.
Conclusion:
Through primary and secondary research I was able to conclude that the biggest con of shared experiences is the unknown. People are just uncomfortable when they don’t know who or what to expect. My aim for this project was to create a way for people to get to know one another before their shared experience takes place.
Affinity Map:
Click HERE to view full size.
Click HERE to view full size.
Ideation & Design
User Flows:
With a better idea of my competitors, user expectations, and pain points, it was time to find solutions. I explored user stories and determined what I wanted to include in my MVP.
My MVP will include the following flows:
Create an account
Add info about me
View shared experiences nearby
Purchase a shared experience
Connect with others who were in my group
Red Routes & User Flows:
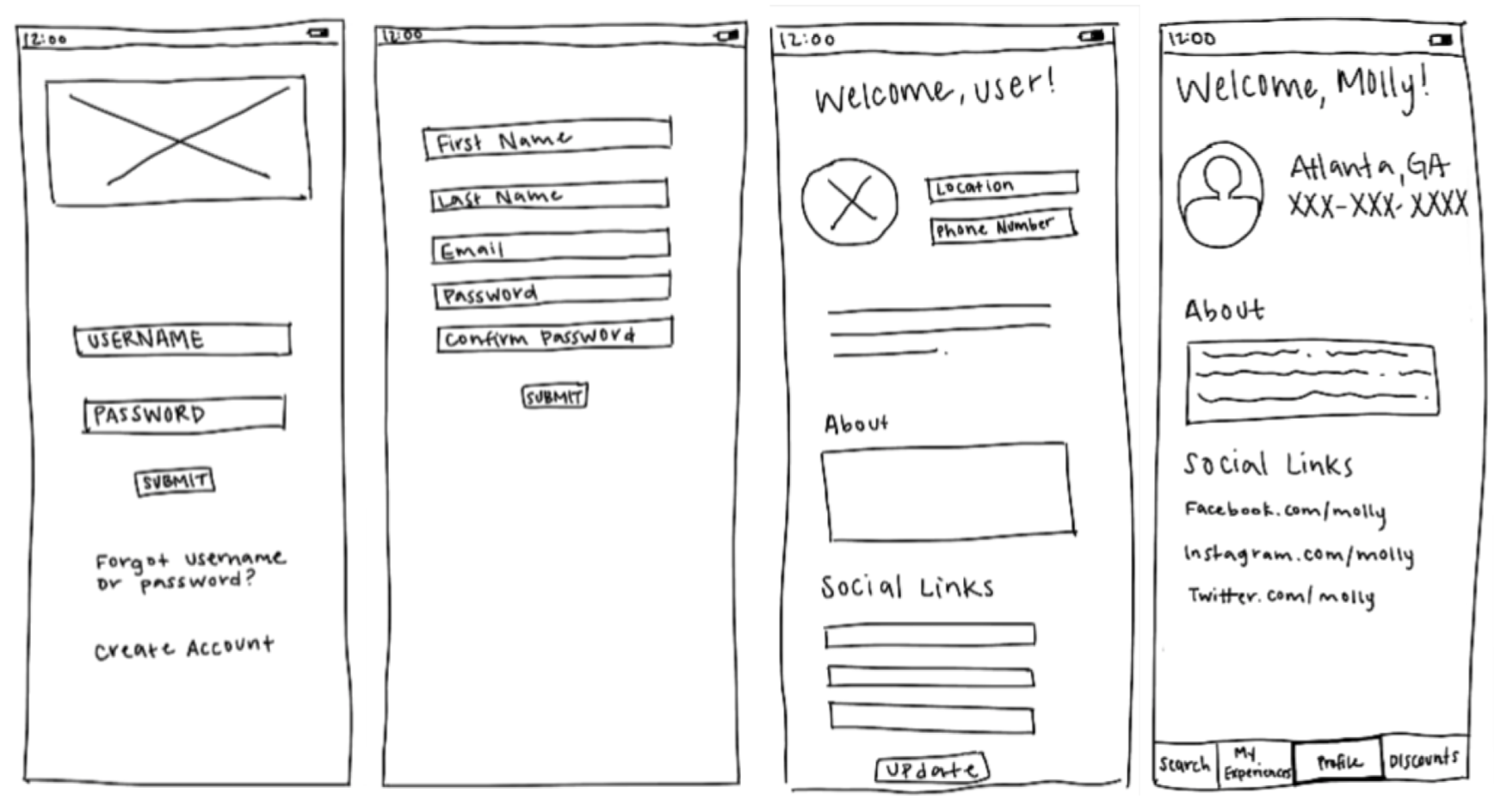
Sketches:
The first image below depicts the user flows for creating a profile and viewing other participant’s profile. The second image is the flow for purchasing a shared experience. These sketches are simplistic ideas that serve as the groundwork for the UI of digital designs that will come next.
Wireframes:
I digitized my sketches to prepare for testing functionality. Next I tested the layout and components of my design.
Click HERE to see full size.
Usability Testing - Round 1
Guerilla Usability Tests (Round 1):
Findings:
Recommendations:
I did a combination of in person and virtual usability tests to gather insight about my designs. My sessions were 30 minutes long and participants were asked to complete three tasks. I asked that they speak out loud as much as possible so that I could better understand what they were seeing and thinking.
I did a combination of in person and virtual usability tests to gather insight about my designs. My sessions were 30 minutes long and participants were asked to complete three tasks. I asked that they speak out loud as much as possible so that I could better understand what they were seeing and thinking.
Edit the directions on each page very clear to help eliminate any confusion or uncertainty.
Explore the idea of adding a location map to the experience details page.
Edit screen one to clearly display what the user is signing up for.
Change “save” to “create account” on the sign up page.
Edit the flow so that it is clear what the user’s next steps are (screen 3).
Explore moving nav bar to the top.
My process for creating high fidelity designs began with an organic approach, and then I pulled inspiration from other platforms and created an updated and more polished design. My first set of designs helped me get an understanding for imagery, colors, and placement, and my second set of designs were the ones I planned to keep for my second round of testing and further iterations.
High Fidelity Screens
Creating & Testing:
Click HERE to see full size.
Style Guide:
The style guide I created is a combination of bright images, blues and grays, and a trendy but not distracting font type.
Second Iteration:
After analyzing my first set of high fidelity designs and realizing that they were still a pretty low quality, I set out to create a more polished set of screens. The functionality stayed the same, but some of my flows changed a bit to accommodate a more professional feel.
Now that my designs were different, I was relying on my second round of testing to make sure everything functioned correctly and that I didn’t lose too much of my initial idea when moving things around.
Usability Testing - Round 2
Testing:
I conducted five moderated usability tests with five different individuals that I recruited from the Springboard community of my design peers. My usability tests all took place over Zoom. My main goal of this round of user testing was to test the usability of my prototype to determine how I could improve my app. My moderated sessions included a set of three tasks that I asked users to complete while thinking out loud, and afterwards I asked them to tell me that they thought about the overall UI and if my app felt familiar to any apps that they’ve used before. Going into the usability tests I had a hypothesis that not having a success page would confuse users and this was proved to be true.
The Tasks:
The tasks used for this round of testing were the same ones used in round 1.
Findings:
Issue #1
The main concern I discovered is that there needs to be a success page after completing the purchase.
Summary:
- Some users were not sure if their payment went through
- Other users were expecting a success page and were then confused by the My Experiences page they landed on
- Success pages build trust
Recommendations:
- Add a success page after the user submits payment
- The success page can be closed and then the user will land on the My Experiences pageIssue #2
The flow from the Recommended Experience page > Explore page does not make sense.
Summary:
- All users were able to complete the task that involved these pages, but they all commented saying that it was confusing and redundant.
- I received a lot of great feedback on how to improve this flow
Recommendations:
- I’d recommend linking the surf experience on the recommended page to the Details page if selected, and only take users to the Explore page if they choose “see all” on the recommended pageIssue #3
The third most important finding is that it would be more beneficial to the user if I add more labels throughout the site, update icon sizes, and adjust some text size/colors.
Summary:
- Some users fumbled to read some of the white text that is overlaid on images
- A few users commented that it may be difficult to read some of the text due to size, but none of them said they couldn’t actually read the words.
- Many users commented on the size of my icons saying that they feel a little small
- Some users thought the images were categories of different types of experiences
- Some users took the images literally - image of Seattle for example, they thought this was depicting experiences at the space needle rather than city experiences in general
Recommendations:
- I recommend increasing all body text by one px
- I recommend updating white text to either be a darker color so it is easier to read, or moving that text below the image.
- To make the icons a more comfortable size I recommend using the size of the cursor circle on the - Figma prototype screen as a guide for size
- To make the images on the Explore page more straight forward I recommend adding a category label or adding a label to each individual image
Action Items:
I plan to add a success page after the purchase page so that the user doesn’t feel that their purchase didn’t go through or that the transition to the next screen is abrupt. I plan to adjust the flow from the Recommended > Explore page because currently is doesn’t make any sense. Lastly, I plan to increase all text sizes and add labels to things that currently don’t have them.
Final Thoughts
Conclusion:
I learned a lot throughout this project, but I think my biggest takeaway is to gather inspiration from products that are already doing what I’m trying to do. I initially was focused on trying to create something organic, but as a new designer that choice ended up causing a lot of extra work that, to be honest, was really poor quality. I have a collection of several resources that I can reference in the future to gather inspiration, and I definitely plan to use it.
Click HERE to see full prototype.